Adaugarea bannerelor in magazinul online
Prin "bannere" ne referim la zonele de promovare a campaniilor sau produselor din cadrul magazinului online, zone afisate in Front Store in special in homepage sau paginile de categorie unde sunt listate produsele.
Bannerele pot fi realizate cu ajutorul unui software special de grafica, precum Adobe Photoshop, Adobe Illustrator, Sketch, etc. sau a unui tool web based despre care am scris un articol mai detaliat.
Observatie: inainte de a incarca bannerele in cadrul platformei, ar trebui sa ne asiguram ca acestea sunt optimizate din punct de vedere a dimensiunii; in caz contrar, viteza de incarcare a magazinului poate fi afectata. Astfel, inainte de a incarca un banner in platforma, recomandam ca acesta sa fie optimizat printr-un tool precum https://tinypng.com/ unde se pot prelucra imagini de tip .png si .jpg.
Acceseaza: Manager - Marketing - Banner - General / Producatori / Categorii (Actiuni - Adauga)
Observatie: atat dimensiunile bannerelor cat si zonele in care sunt amplasate difera de la un magazin online la altul, deoarece fiecare magazin realizat pe platforma Extended beneficiaza de un design personalizat.
Bannere afisate in homepage si meniu
Bannerele principale ale unui magazin online sunt cele care se regasesc in slider-ul din homepage (zona din primul ecran al magazinului), unde poate fi adaugat un banner sau mai multe, care vor derula automat si prin care clientii pot naviga.
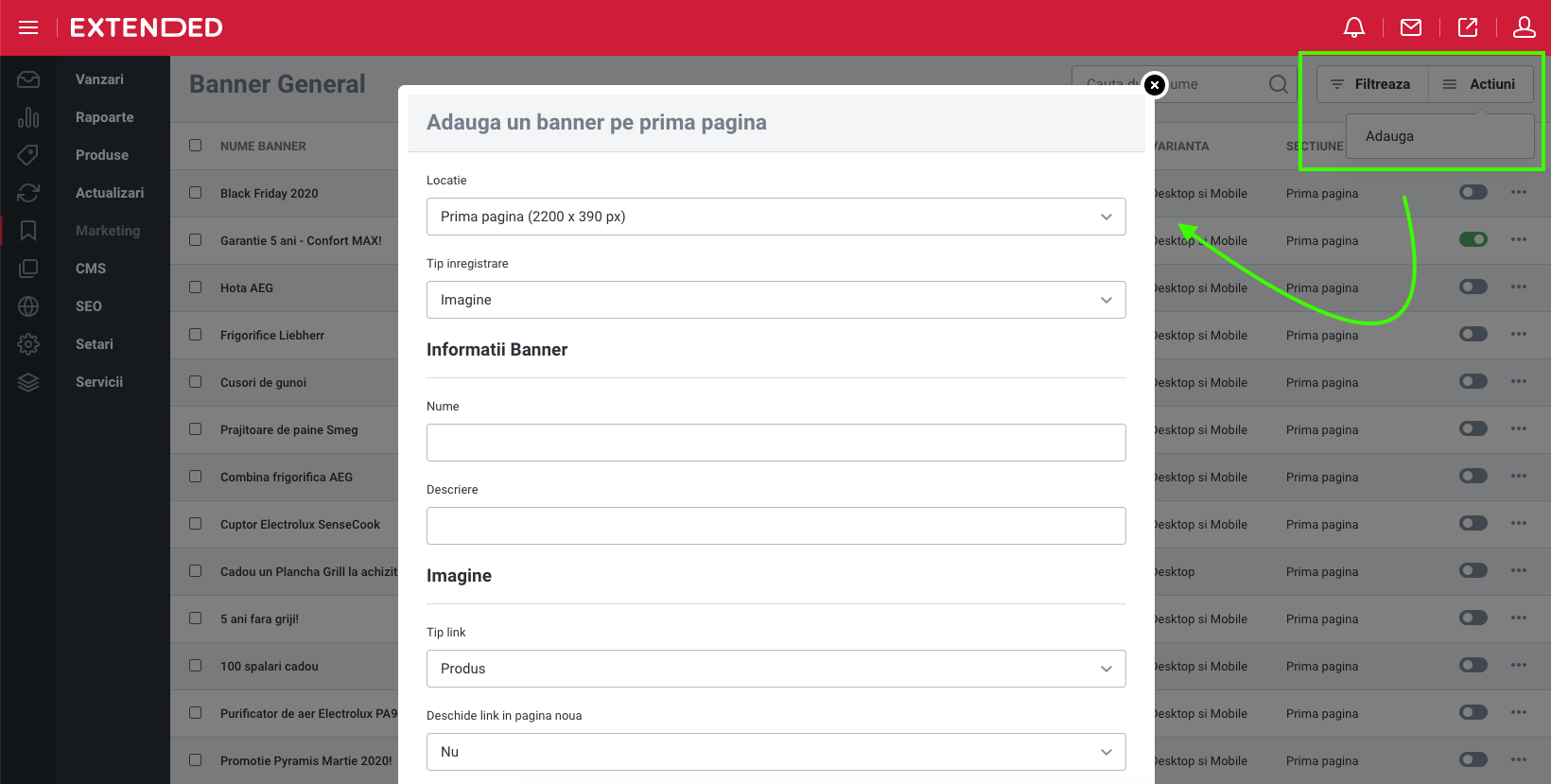
Acceseaza: Manager - Marketing - Banner - General (Actiuni - Adauga)

- Locatie - zona in care este afisat banner-ul. In functie de magazinul online, pot exista mai multe zone (slider, zona de mijloc a homepage-ului, meniu, etc.), iar dimensiunea banner-ului care poate fi adaugat este specificata in dreptul fiecarei zone;
- Tip inregistrare: imagine / video - in unele cazuri, exista posibilitatea de a adauga in locul slider-ului de imagini un video embed din YouTube (link-ul din YouTube). In acest caz, va fi afisat doar video-ul, nu si imaginile din slider (vor fi eliminate din Front Store);
- Nume - reprezinta numele afisat in zona de listare a bannerelor din Manager;
- Descriere - reprezinta descrierea imaginii afisata in codul sursa, care ajuta la SEO;
- Tip link - daca vorbim de un link direct, vom completa link-ul aferent; daca dorim sa facem trimitere catre un produs, vom completa ID-ul de produs;
- Deschide link in pagina noua: da / nu - daca se doreste deschiderea acelui link intr-o pagina noua din browser sau nu;
- Link / ID Produs - aici vom introduce link-ul sau ID-ul de produs;
- Afisare - aici avem 3 optiuni de afisare: Desktop si Mobile, doar Desktop si doar Mobile. Noi recomandam utilizarea optiunii Desktop si Mobile, care permite afisarea a 2 bannere separate pentru desktop si mobil (580 x 340 px). Aceasta optiune permite optimizarea bannerelor astfel incat sa nu afecteze viteza de incarcare.
Observatie: pentru bannerele de tip "widescreen", continutul unui banner "call to action" (CTA - mesaj de marketing, buton, pret, promotie etc.) va trebui centrat in limita a 1.080 px (pentru magazinele cu latimea de 1.080 px) sau 1.260 px (pentru magazinele cu latimea de 1.260 px) din latimea totala, care se recomanda a fi 2.200 px. In caz contrar, pe anumite rezolutii, continutul CTA nu va fi vizibil sau va fi partial vizibil.
In functie de optiunile selectate mai sus, se ataseaza bannerele, apoi click pe "Adauga". Dupa adaugare, in zona de listare va fi necesara activarea banner-ului.
Observatie: in functie de locatia (zona) selectata, campurile se vor schimba conform necesitatilor, spre exemplu: pentru magazinele online in care sunt afisate bannere in cadrul meniului, va fi necesara si selectarea categoriei de produse, astfel incat banner-ul sa fie atribuit corect.
Bannere retina sau 4K
Pentru a asigura claritatea bannerele afisate in magazin, indiferent de rezolutia monitorului utilizat, inclusiv rezolutiile de tip retina sau 4K, este necesar sa fie incarcate bannere realizate la dimensiuni 2X. Astfel, daca dimensiunea normala a unui banner este de 2.200 x 500 px, atunci trebuie sa fie creat un banner cu dimensiunea de 4.400 x 1.000 px, astfel incat densitatea de pixeli sa fie dubla si sa nu apara efectul de "blur" pe rezolutiile de tip retina si 4K. Aceasta recomandare se aplica si pentru bannerele aferente versiunii de mobil.
Un inconvenient al acestor bannere este faptul ca dimensiunea lor mai mare va reduce viteza de incarcare a site-ului. De aceea, este necesar sa fie comprimate utilizand un instrument precum cel mentionat anterior (https://tinypng.com/).
Cum se schimba ordinea bannerelor
Dupa adaugarea bannerelor, in zona de listare a acestora - click pe butonul mai multe "..." din partea dreapta a fiecarui banner - click pe "Modifica" si apoi vom regasi in modal box-ul deschis campul numit "ID ordine". Cu ajutorul acestui ID se poate reorganiza pozitia bannerelor. Spre exemplu: daca ID-ul de ordine este "8" si dorim sa afisam un anumit banner in prima pozitie, se completeaza cu "1", iar platforma va organiza automat bannerele, fara a fi necesar sa modificam si ID-ul de ordine al celorlalte bannere.
Bannere afisate in categoriile de produse
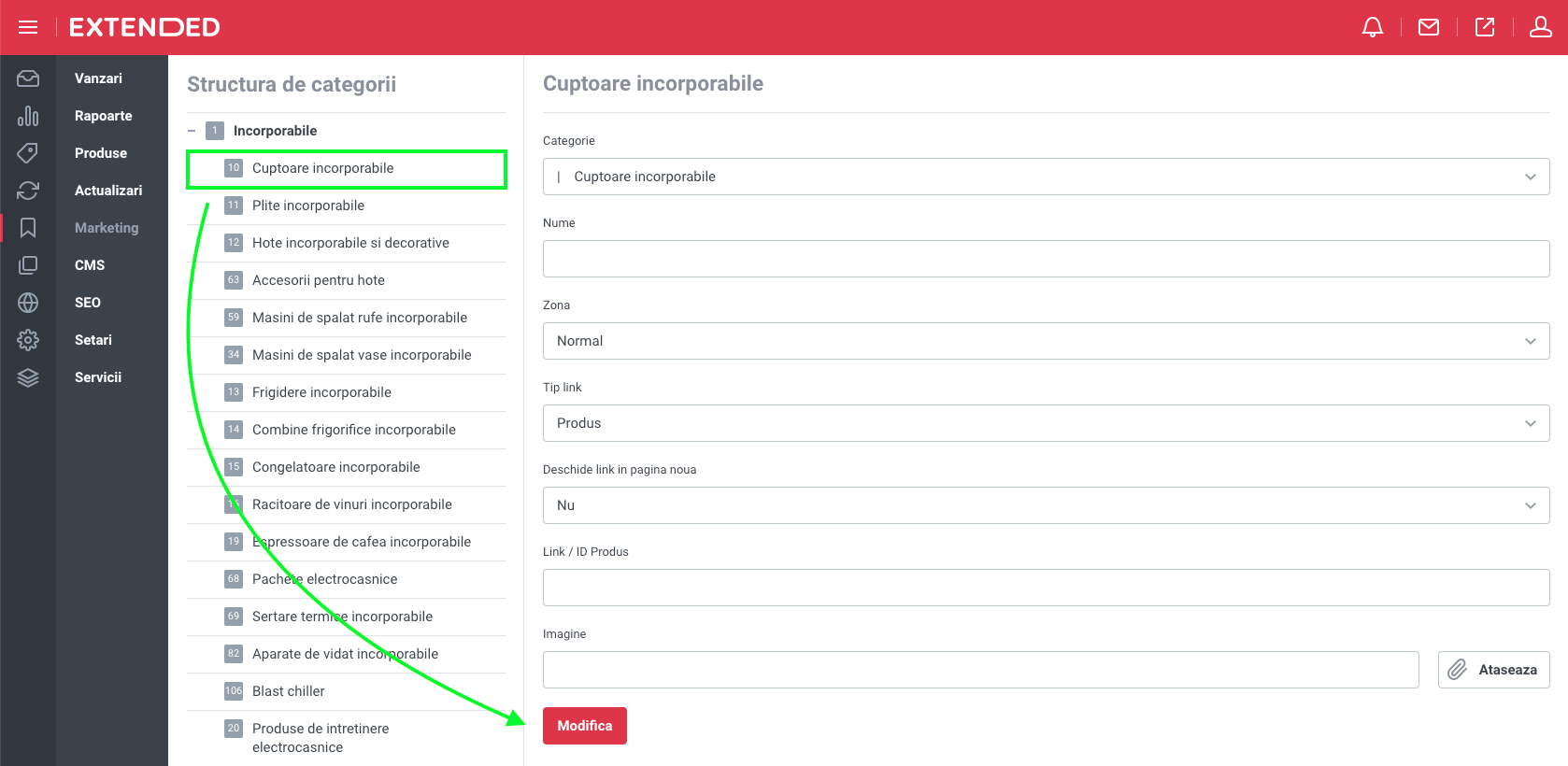
Acceseaza: Manager - Marketing - Banner - Categorii
Platforma va afisa structura de categorii curenta, iar la click pe o categorie sau subcategorie vor fi afisate campurile necesare adaugarii unui banner de categorie cu care ne-am familiarizat deja mai sus.
De asemenea, dimensiunile bannerelor pot sa difere de la un magazin online la altul, asadar, in cazul in care nu stiti care sunt acestea, va trebui contactata echipa tehnica pentru a va fi comunicate.

Bannere afisate in paginile de producatori
Acceseaza: Manager - Marketing - Banner - Producatori (Actiuni - Adauga)
Aceasta zona este similara cu zona de adaugare a bannerelor pentru homepage, cu care deja ne-am familiarizat.
↳ Acest ghid nu ti-a fost de folos? Trimite-ne un ticket prin intermediul platformei de suport tehnic.
↳ Screenshot-urile publicate (imaginile) in acest tutorial au rol strict informativ sau demonstrativ si nu reprezinta versiunea curenta a platformei Extended.