Personalizarea meniului principal si secundar in Front Store
In Front Store-ul magazinului pot exista (dupa caz) 3 meniuri care pot fi personalizate prin intermediul Manager-ului:
- Catalogul de produse (pozitionat in header-ul magazinului);
- Meniul secundar (pozitionat in header, in partea de sus a paginii);
- Meniul din footer (pozitionat in partea de jos a paginii).
Catalogul de produse sau "meniul principal"
Structura acestui meniu poate fi realizata in 2 moduri:
- Respectand structura de categorii de produse. Astfel, meniul este creat in mod automat cu ajutorul structurii de categorii realizate din platforma, accesand Manager - Produse - Categorii - Listare categorii sau urmand acest tutorial (sectiunea 1. Realizarea structurii de categorii).
- Pe baza unei structuri personalizate sau combinatie intre structura de categorii (mentionata la punctul 1) si structura personalizata detaliata mai jos.
Meniu pe baza unei structuri personalizate
Pentru a realiza o structura personalizata a catalogului de produse (meniul principal) va trebui sa accesam Manager - CMS - Meniu, unde vor fi disponibile (de obicei) 3 meniuri: Header, Footer si Meniu principal. Cel care ne intereseaza in momentul de fata este "Meniul principal".
Primul pas consta in a alege ce fel vom personaliza meniul, facand click pe "mai multe" ("..."), apoi pe "Modifica", iar din fereastra deschisa vom opta intre:
- Inlocuieste meniul din categorii - aceasta optiune va inlocui in totalitate meniul realizat in mod automat pe baza structurii de categorii de produse definita in platforma;
- Dupa meniul din categorii sau Inainte de meniul din categorii - aceasta optiune vine in completarea meniului realizat in mod automat pe baza structurii de categorii de produse.
Astfel, dupa ce alegem una dintre cele 3 optiuni, facem click pe Modifica, apoi pe numele "Meniu principal" si vom incepe sa realizam structura meniului principal (catalogul de produse).
Procesul de realizare a structurii acestui meniu este similar cu cel al realizarii structurii de categorii detaliat in acest tutorial (sectiunea 1. Realizarea structurii de categorii).
Un aspect foarte important este modul de alocare a link-ului elementului din meniu. Astfel, putem opta pentru link direct, fara link (in cazul in care este o categorie principala la care nu se doreste alocarea unui link) sau pe baza categoriei de produse definite in platforma.

Afisarea meniului in Front Store
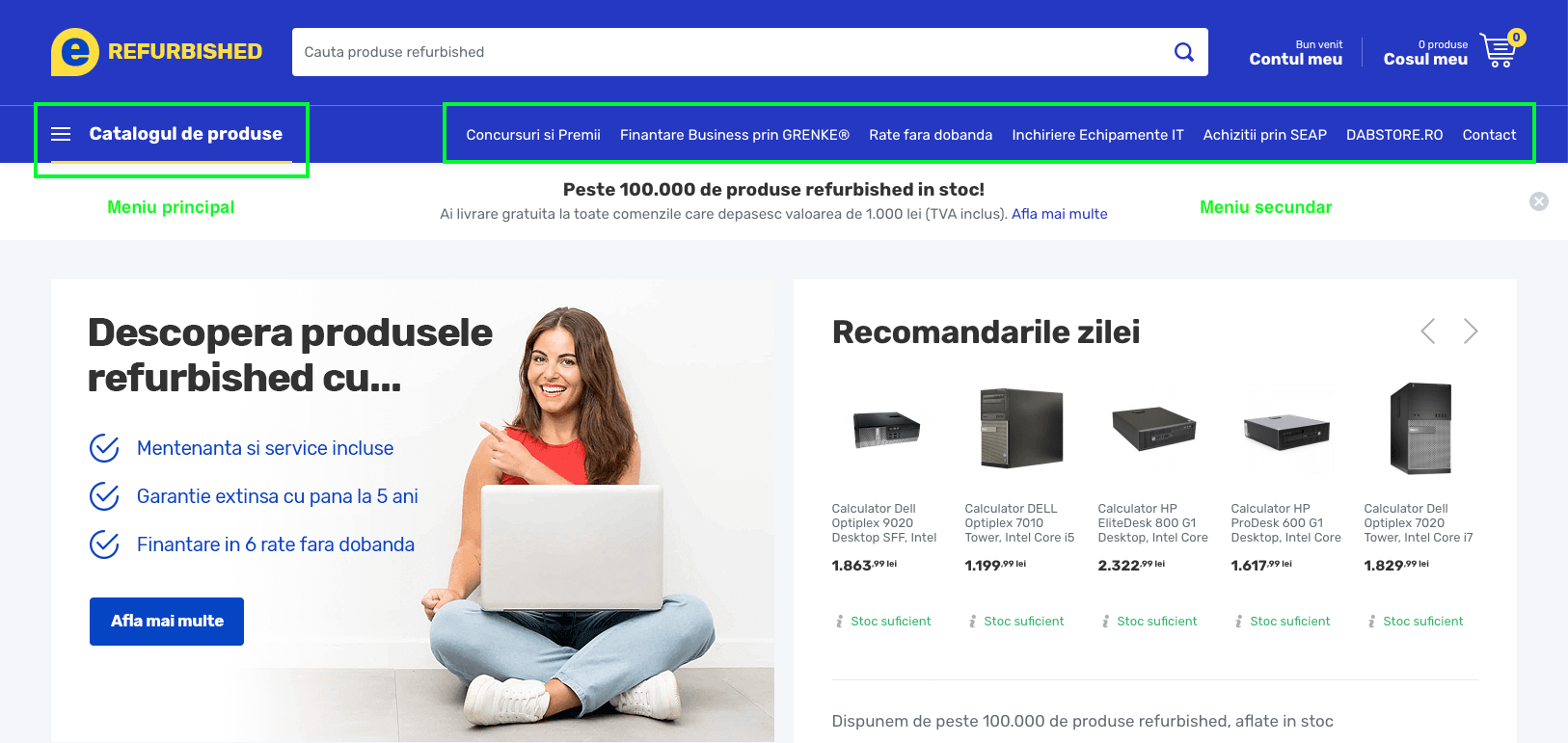
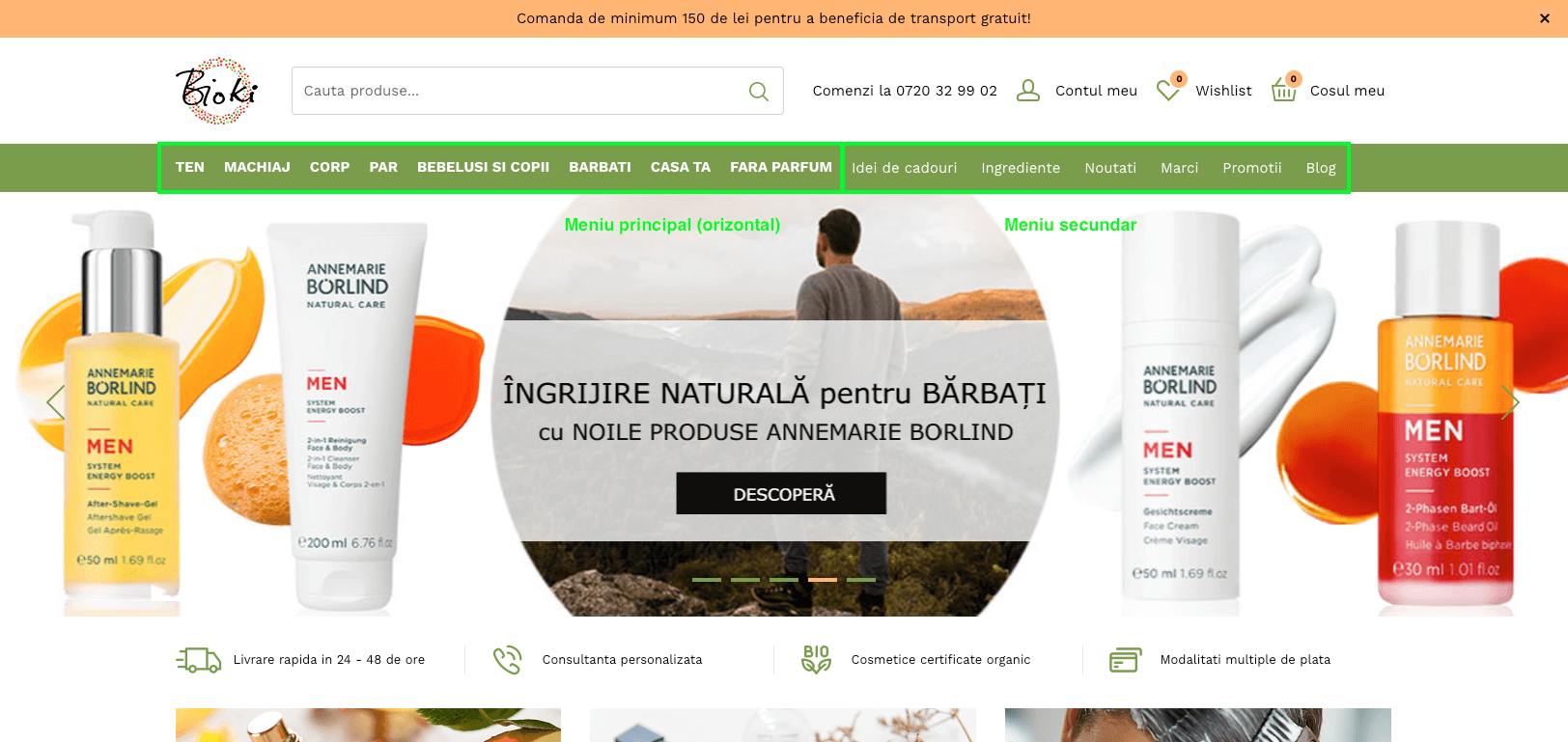
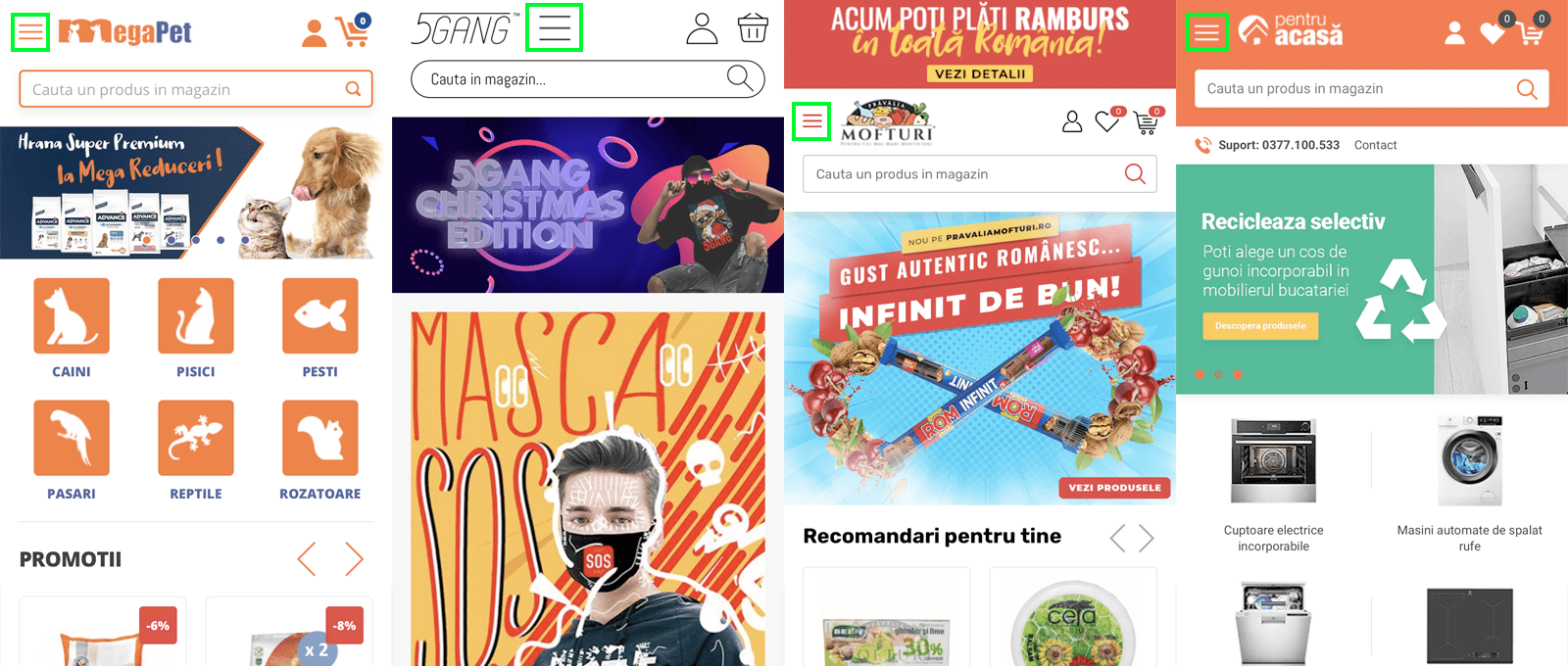
In versiunea desktop a Front Store-ului, catalogul de produse poate fi afisat cu ajutorul unui buton evidentiat (exemplele 1 si 2) sau afisate pe orizontala (exemplul 3), iar pentru versiunea de mobil, indiferent de cum este afisat catalogul de produse pe varianta desktop, meniul va fi afisat in acelasi mod (exemplul 4).
Exemplul 1

Exemplul 2

Exemplul 3

Exemplul 4

Observatie: in cazul in care se doreste o schimbare a design-ului sau a pozitionarii meniului aferent catalogului de produse, va fi necesar sa contactati echipa tehnica pentru a obtine un buget de dezvoltare si un termen de implementare.
Meniul secundar (afisat in header)
Meniul secundar (daca exista) este pozitionat in diferite zone ale header-ului, dupa caz, in functie de design-ul fiecarui magazin online (conform exemplelor atasate mai sus). Acest meniu secundar ajuta la evidentierea anumitor sectiuni sau pagini ale magazinului, precum: despre noi, promotii, contact, blog sau alte link-uri interne sau externe.
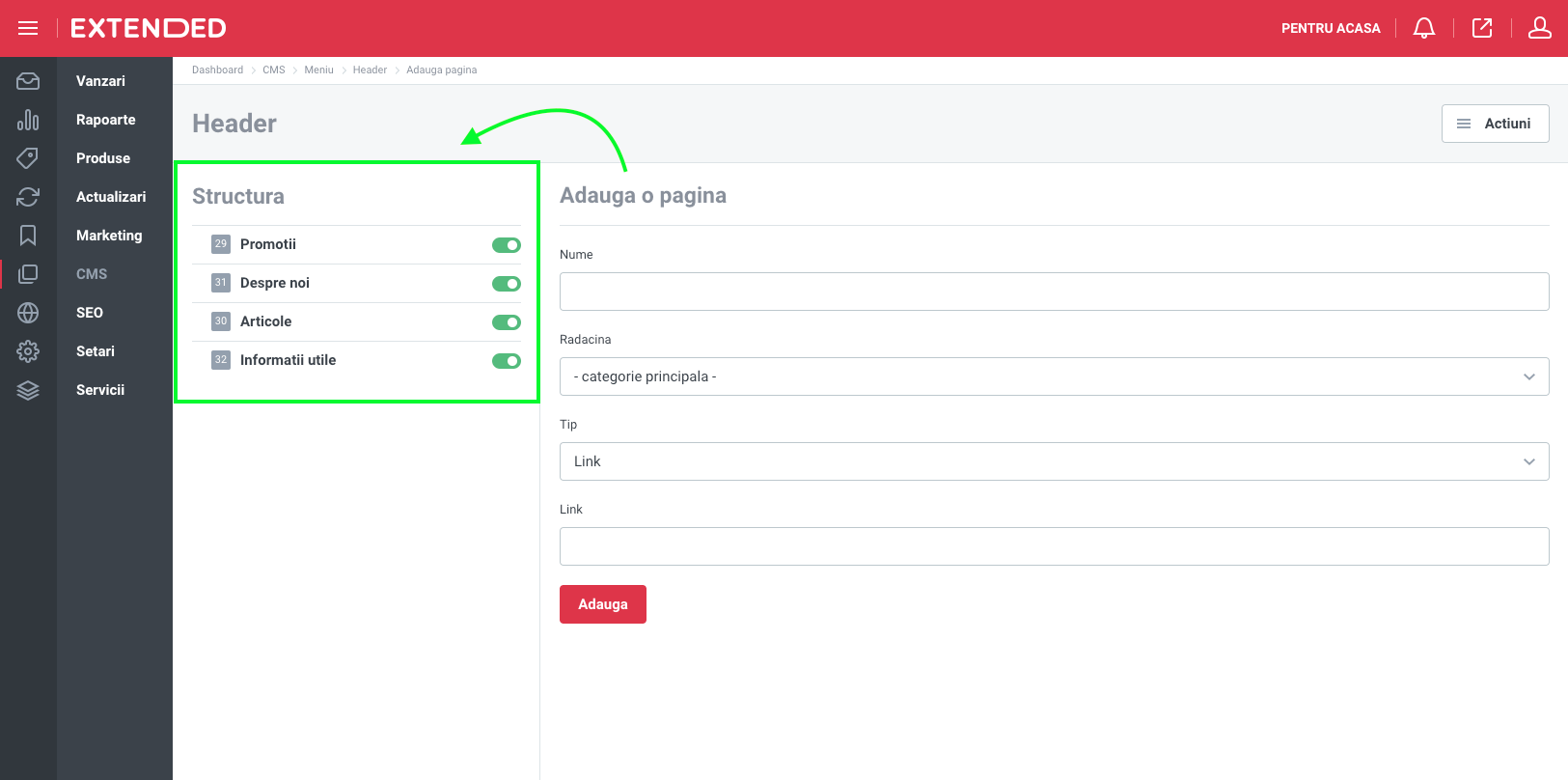
Pentru a adauga sau elimina link-uri si elemente din meniul secundar, vom accesa Manager - CMS - Meniu si apoi vom face click pe meniul numit "Header".
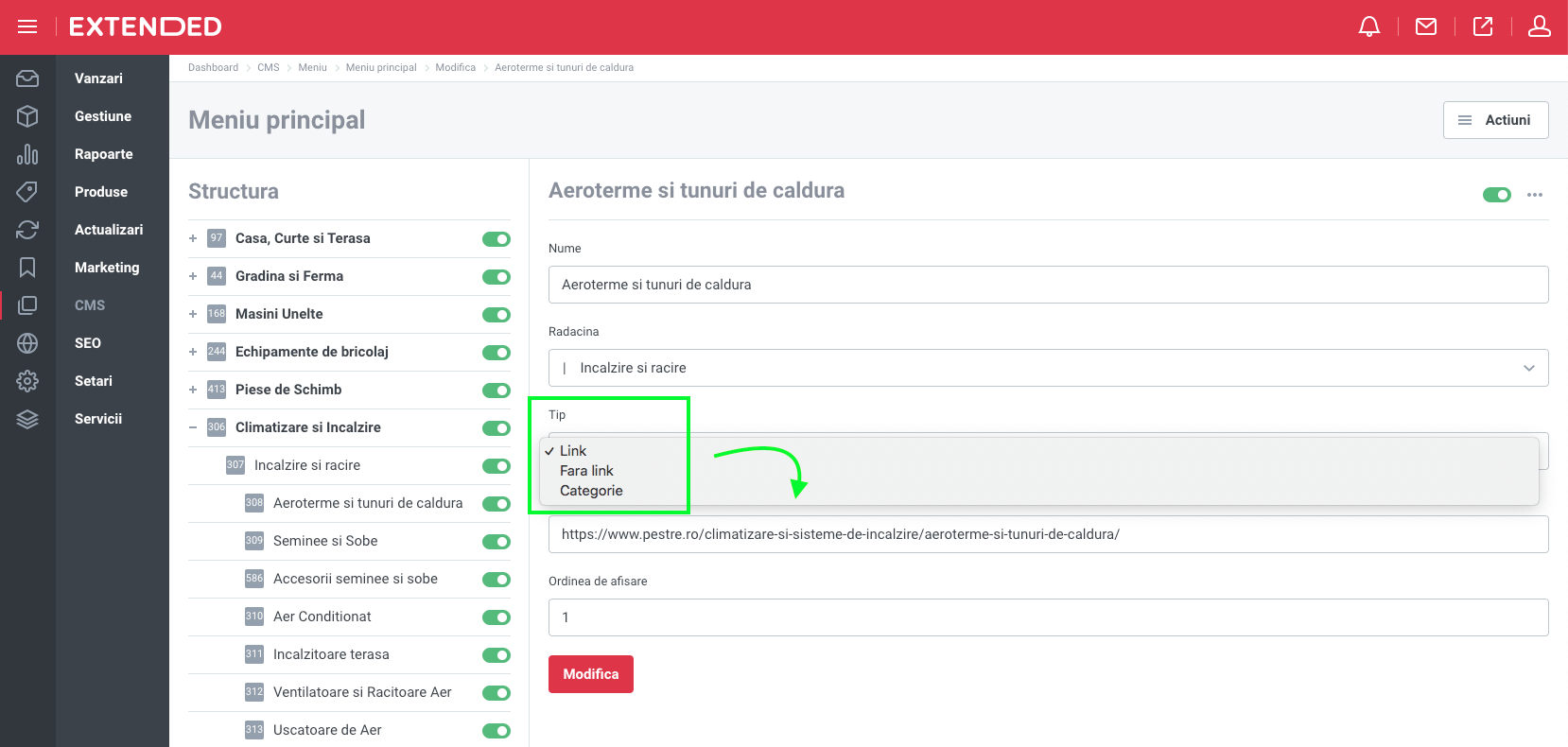
Mai departe, cu ajutorul butonului "Actiuni - Adauga pagina" pot fi adaugate link-uri si elemente noi in meniul secundar, completand urmatoarele campuri:
- Nume - numele link-ului din meniu;
- Radacina - aceasta radacina ajuta in cazurile in care meniul secundar este structurat pe categorii si subcategorii; daca meniul este simplu (ca in majoritatea cazurilor), vom selecta "Categorie principala";
- Tip - aici pot fi 3 cazuri: Link - aici vom introduce link-ul dorit (exemplu: https://www.magazinul-meu.ro/numele-paginii), Fara link - nu vom introduce nimic sau Categorie - unde vom selecta categoria de produse aferenta.
Facem click pe "Adauga", iar din partea stanga (unde avem structura meniului) vom activa link-ul introdus. Daca dorim sa stergem un element al meniului, vom da click pe numele link-ului, iar din dreapta sus, cu ajutorul butonului mai multe "...", vom selecta "Sterge pagina".
Pentru a modifica ordinea de afisare a link-urilor dupa adaugarea lor in meniu, la click pe link-ul aferent vom avea disponibil campul "Ordine afisare" cu ajutorul caruia putem reorganiza elementele in ordinea dorita.

Meniul din footer
Accesam Manager - CMS - Meniu si apoi facem click pe meniul numit "Footer".
Meniul din footer respecta o structura si o procedura de adaugare / modificare a elementelor similara meniului secundar, doar ca acesta este realizat cu ajutorul a 2 nivele de categorie + subcategorie. Astfel, categoria principala are rol doar de titlu in cadrul footer-ului (asadar va fi de tip "Fara link"), iar subcategoria va contine link.
↳ Acest ghid nu ți-a fost de folos? Trimite-ne un ticket prin intermediul platformei de suport tehnic.
↳ Screenshot-urile publicate (imaginile) în acest tutorial au rol strict informativ sau demonstrativ și nu reprezintă versiunea curentă a platformei Extended.